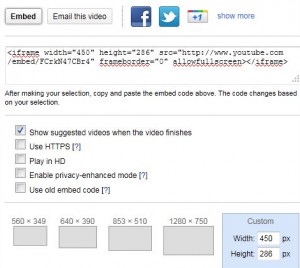
 Embedding a YouTube video on your site or blog is an easy task. By simply clicking on the share/embed option, users can embed YouTube videos anywhere. While there are many basic embed options available, there are some additional embed parameters that allow you to control how the video is played. From hiding the controls to setting a start point of the video, you have many options at your fingertips.
Embedding a YouTube video on your site or blog is an easy task. By simply clicking on the share/embed option, users can embed YouTube videos anywhere. While there are many basic embed options available, there are some additional embed parameters that allow you to control how the video is played. From hiding the controls to setting a start point of the video, you have many options at your fingertips.
To make it easier, I compiled a short list of the popular embed parameters with settings and syntax. For a complete list of all parameters, follow this link.
| Parameter | Function | Parameter | Settings |
|---|---|---|---|
| &rel | Displays related videos after the video | 0, 1 | 0 = NO 1 = YES |
| &fs | Controls the display of the full screen button | 0, 1 | 0 = NO 1 = YES |
| &border | Places a border around video | 0,1 | 0 = NO 1 = YES (gray line) |
| &autoplay | Video starts automatically | 0, 1 | 0 = NO 1 = YES (will autoplay) |
| &loop | Loops the video after it's finished | 0, 1 | 0 = NO 1 = YES |
| &start | You can designate the start point of the video. | any number | append the number at start point |
| &showinfo | Display info of video | 0,1 | 0 = NO 1 = YES |
As you will see in the table, there are two values for the parameters: 0 and 1. 0 is no and 1 is yes.
To add any of the parameters, simply append ¶meter name=value (i.e.: &fs=0) to the video URL. So, the URL within the embed would look like this: http://www.youtube.com/watch?v=IwT7BHztBIU&autoplay=1
To see one of the parameters in action, I highlighted it with an example along with the embed code below. It’s also a good reason to showcase cute kittens as Jedis. 🙂
Start Parameter (&start): this one will start at a designated point on the timeline of the video. This parameter is great for jumping to a section of the video. In this instance, we are starting the video at 0:16.
Here’s the embed code with the autostart parameter. Simply highlight the code below and copy it. The only thing you need to change is the URL of the video and the start point. For this “start” parameter, you need to be aware that the value is in seconds, not minutes. So, if you want to start the video at 1:20, it would be at 80 seconds.
[codesyntax lang=”html4strict” strict=”no” title=”Click here for the embed code for the video with the start parameter”]
<object width="560" height="315"><param name="movie" value="http://www.youtube.com/v/IwT7BHztBIU?version=3&hl=en_US&start=16"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/IwT7BHztBIU?version=3&hl=en_US&start=16" type="application/x-shockwave-flash" width="560" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>
[/codesyntax]
Create a link with a parameter:
You can also create a link with the same parameter. However, the syntax is a little different. Simply append the following to the URL: #t=xxmxxxs. Replace “xxx” with the minutes and seconds. To illustrate, this would be the URL with a start point of 1:08
http://www.youtube.com/embed/IwT7BHztBIU#t=1m08s
Feel free to share any thoughts and have fun embedding!!

Recent Comments